Obsidianを使えるまでにする

めちゃくちゃ長くなってしまったがとりあえずAstro用として使えるようにはなった。
iCloud ドライブの同期は注意が必要
まず初めにそもそもiCloudドライブで正しく同期されていないと始まらない。
Obsidianはファイルを少しいじるたびにファイルを保存するのでかなり危険な仕様であると思った。
PCから正しくVaultを閉じれば同期が行われるかテストしてみた。
と思ったがVaultは閉じれないのでしばらく保存されるまで放置してみる。 急いでファイルを閉じるのがいけないのかもしれない。
同期が正しく終わる前に開くと同期される前のものが新しく同期されてしまって新しいものが消えることもあった。デバイス間で同じファイルを操作するときは時間を空けたほうがよさそうだ。
Astro との同期の問題は力技で解決する
iCloudドライブは更新日時がファイルに変更がなくても書き換えてしまい同期のあてにまったくならない。
そんなわけでファイル内容比較オプションのあるFreeFileSyncを使うことでリアルタイム同期ではないがAstroとObsidian間のファイルの同期が可能となり、 画像も正しく同期される。
これは複数の同期設定を一度に実行してくれる上除外ファイルやフォルダを指定できるためである。
そのためまずpublicフォルダにあたるobsidian vaultフォルダ直下を@のついたフォルダを除外して同期し、blog noteそれぞれは/src/content以下の各フォルダと同期する。
これでiCloudドライブで同期できるObsidian vaultは1つしかできないとしても、publicフォルダを同期しつつ各src/content以下のMarkdownフォルダもそれぞれ同期される。
同期がWindows起動の上手動なのはネックだが現在のベストだろう。
LinuxではiCloudが絡む以上無理があるのであきらめるしかない。
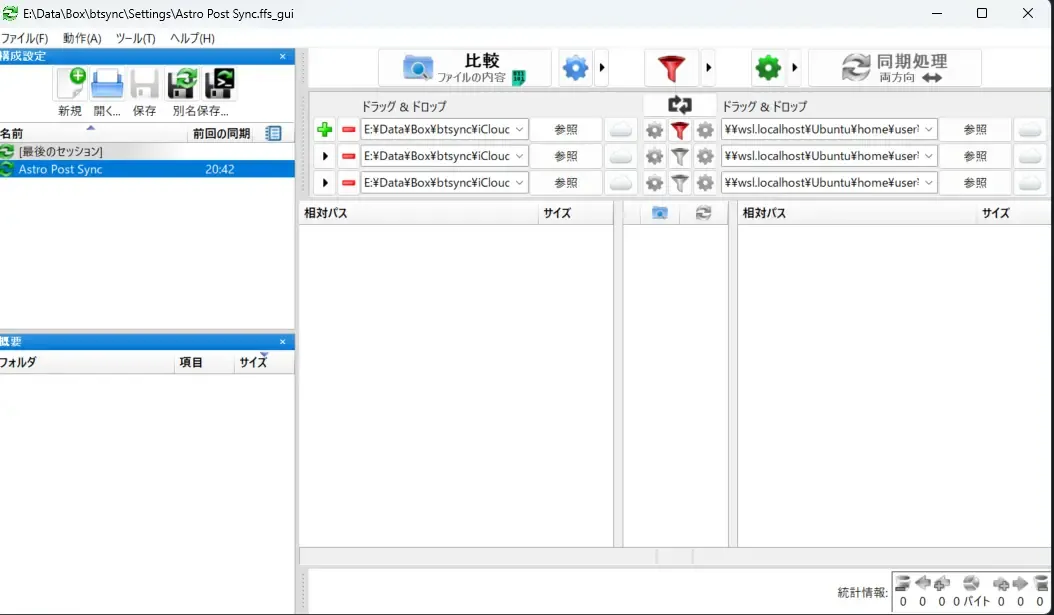
FreeFileSync
この画面から同期する。右側の比較対象は以下のとおり。
- Obsidianのvault直下と /public
- @noteと /src/content/note
- @blogと /src/content/blog

ここで重要なのは比較方法を「ファイルの内容」にすることである。
iCloudドライブはファイルの更新日時がめちゃめちゃなのであてにならないためである。 必ずファイル同士の内容を比較させないといけない。

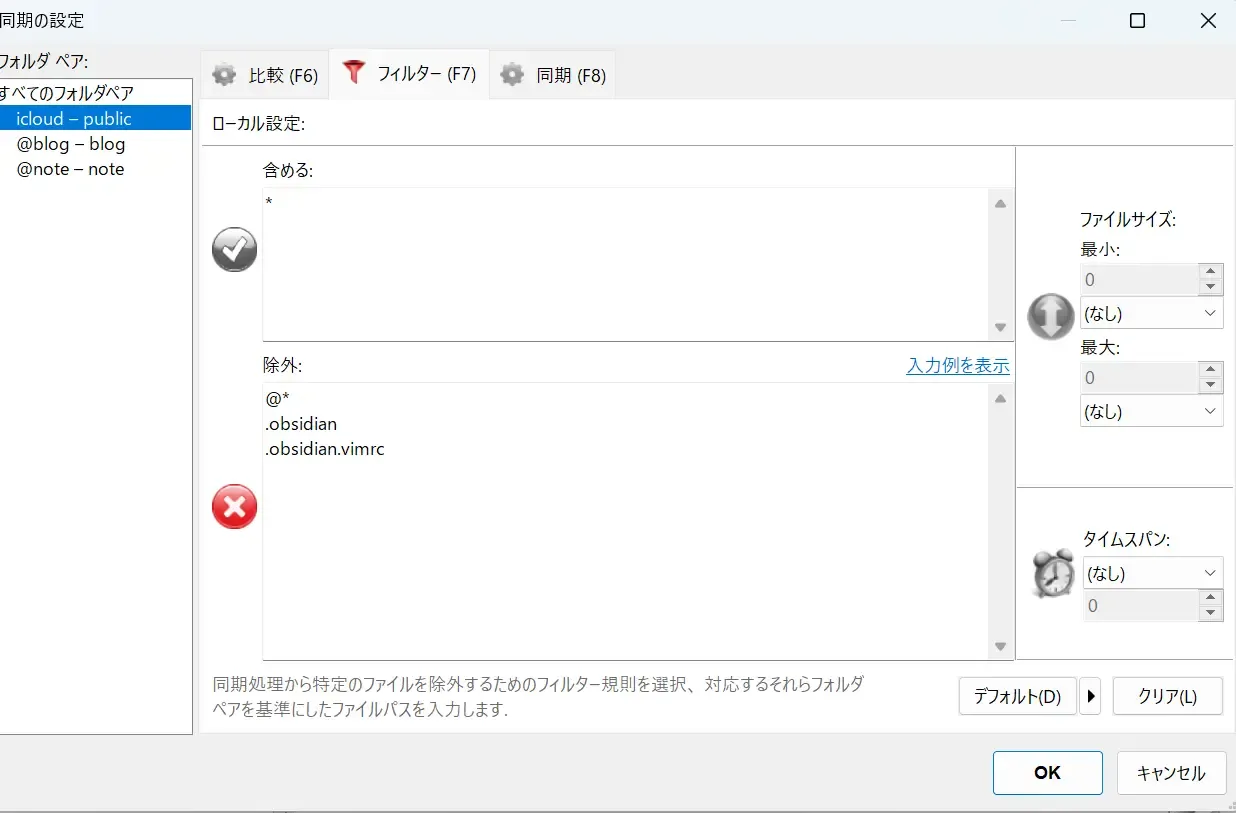
/publicを比較するときには下のように除外するものを指定する必要がある。
この時のために@を先頭に付けたフォルダを用意した。

こうしてWindows上でiCloudドライブ上のObsidian vaultとAstroのコンテンツを手動で同期できるようになった。
注意点
FileSyncは以下のファイルを同期フォルダに生成するようなので .gitignoreに書いておく必要がある。
- sync.ffs_db
Obsidian の便利な画像挿入
ドラッグ&ドロップで画像を記事へ貼り付けると特定フォルダへファイルをコピーしてくれるようにもできる。この時のパスは上記の問題はあるもののとりあえず先頭に / を付けても表示される。
さらにファイルは移動されるとリンクしている各Markdownファイルの中のパスが自動的に変更される。
挿入されるMarkdownのパスは相対パスにもできるし絶対パスにもできる。
Astroとの都合上絶対パスにするしかないもののとても使いやすいと言えるだろう。
Astro と Obsidian の画像パス
Obisidanの問題はAstroの場合画像の読み込みパスである/publicがルートになるパスからなので、挿入される画像パスが絶対パスに設定されていても / が入らないというところだろう。
画像パスの自動追尾の場合も、先頭の / が消されてしまうのでいちいち変更箇所へ行って / を付け加えなければAstroでは読み込めなくできなくなってしまう。
Obsidianで絶対パスの場合はスラッシュが入るようにしてくれればいいだけなのだが。..
Linux はやっぱりあきらめる
前回も書いたがLinuxはどうしようもない
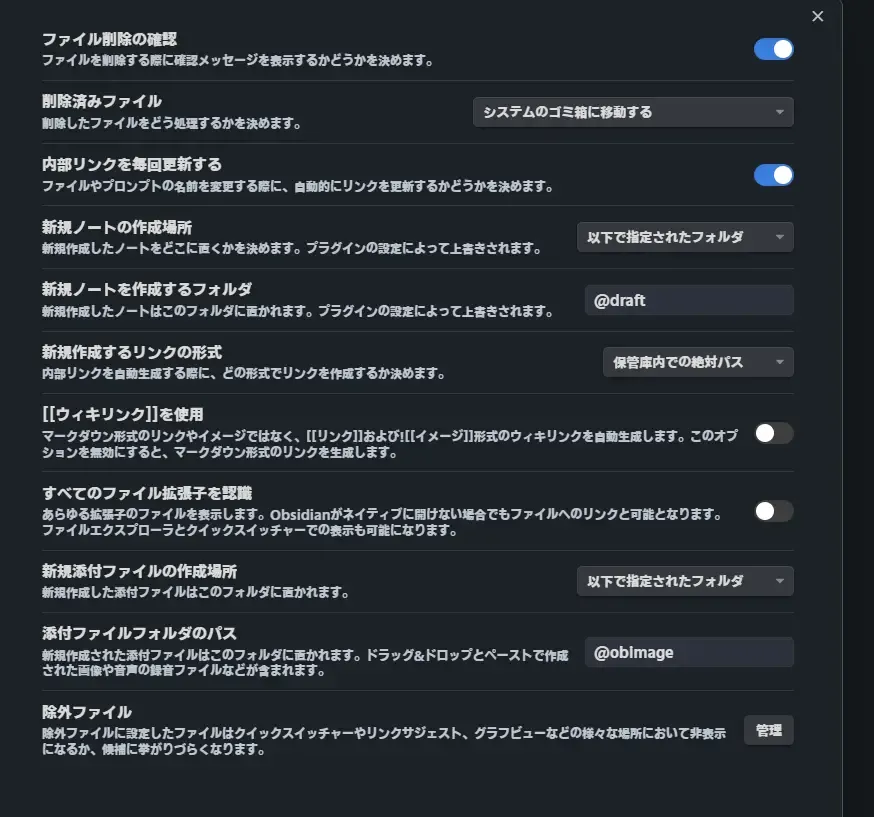
Astro と合わせるための設定
書き出すのが大変面倒なので画像で
オプション→ファイルとリンク
とにかくAstro側に余計なものを同期してはいけないので@をつけたフォルダ以下にファイルを出力する。
リンクは絶対パスにする。

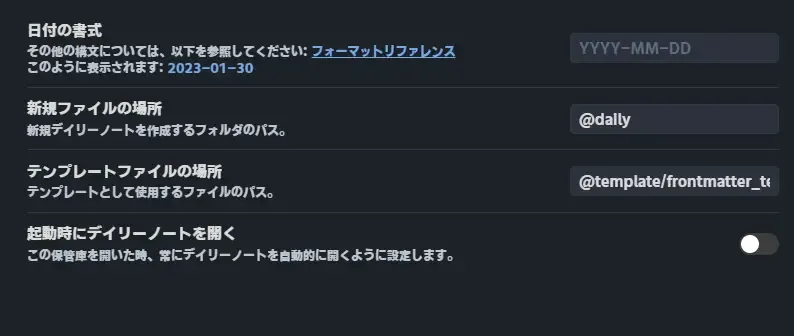
コアプラグイン→デイリーノート
これも同様に@フォルダにする

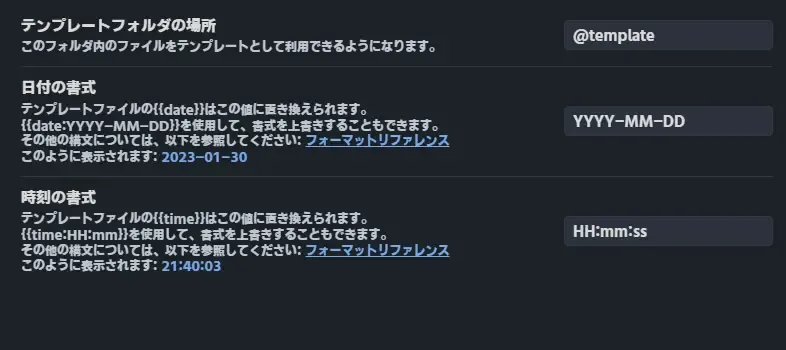
コアプラグイン→テンプレート
テンプレートになっているファイルにはfrontmatterを書いておく

テンプレートの例
テンプレート呼び出し時に自動的に日付や時間が上の設定に合わせて挿入される。
---layout: "@layouts/BlogPost.astro"title: "タイトル"date: "{{date}} {{time}}"updatedDate: "{{date}} {{time}}"description: "説明文"heroImage: /img/res.jpgfeatured: /img/res.jpgtags:- タグ1- タグ2baseUrl: /note/category: カテゴリー---最後に
やはり困ってくるのはTOCの生成とLintが無いところだろう。
結局そこはVSCodeでやるしかないのだった。
とはいえ画像の扱いもラクであるし便利なのは間違いない。
